無料テンプレート「デザインAC」のチュートリアルブログです。
前編に引き続き、【パスファインダーの使い方】を説明します。
■パスファインダーとは?
複数のオブジェクト同士を合体したり、重なっている部分で切り抜きをしたりして、オリジナルの図形を作る機能のことです。
「合体」「切抜き」「背景オブジェクトで切抜き」は、こちらの記事を参考にしてみてくださいね。
それではパスファインダーの「交差」「中マド」「分割」を実際に使ってみましょう!

STEP1 パスファインダー「交差」を使ってみよう
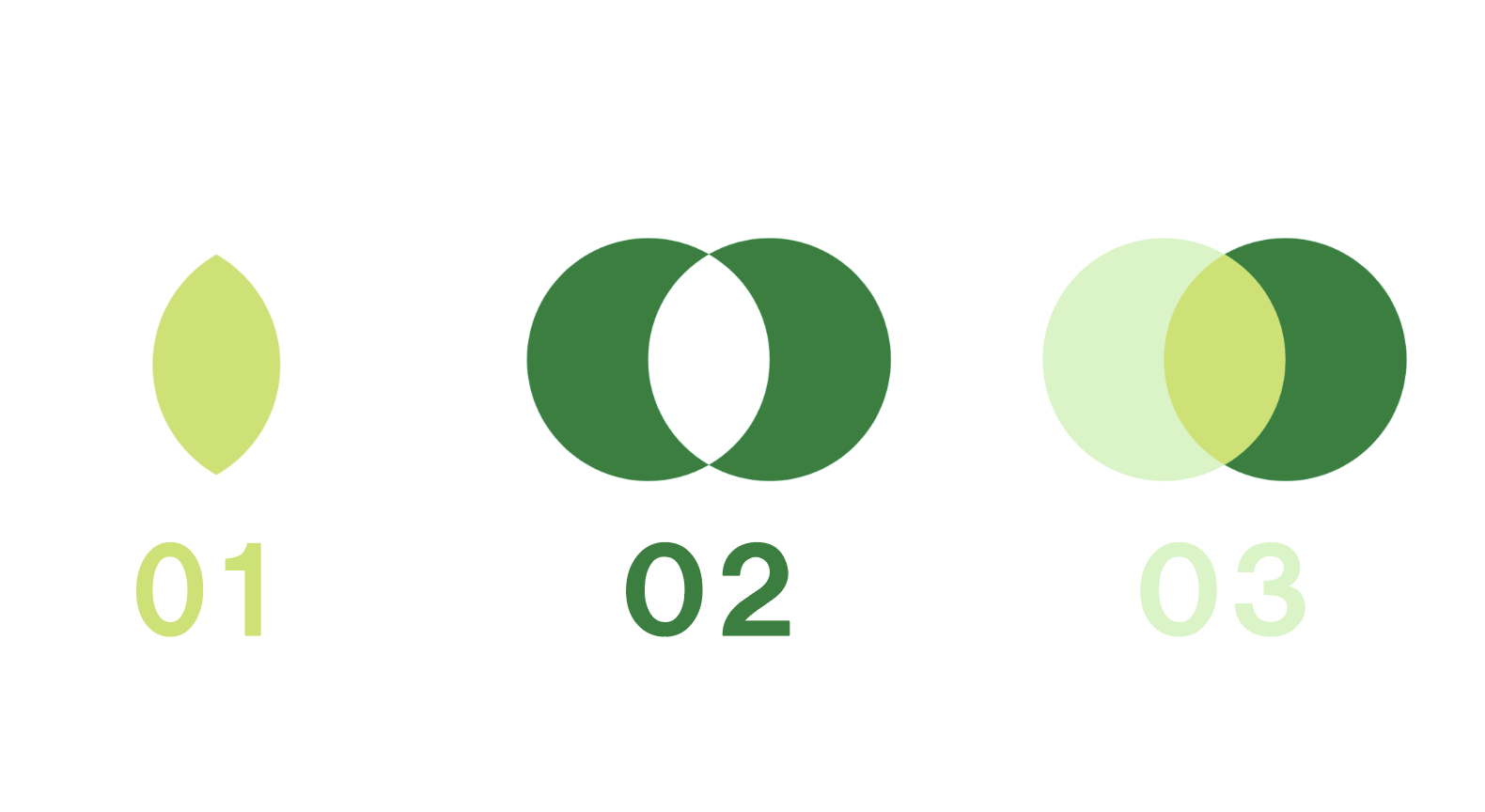
パスファインダーの「交差」とは、複数の図形が重なる部分だけを残して、他の部分は自動的に消去される機能のこと。
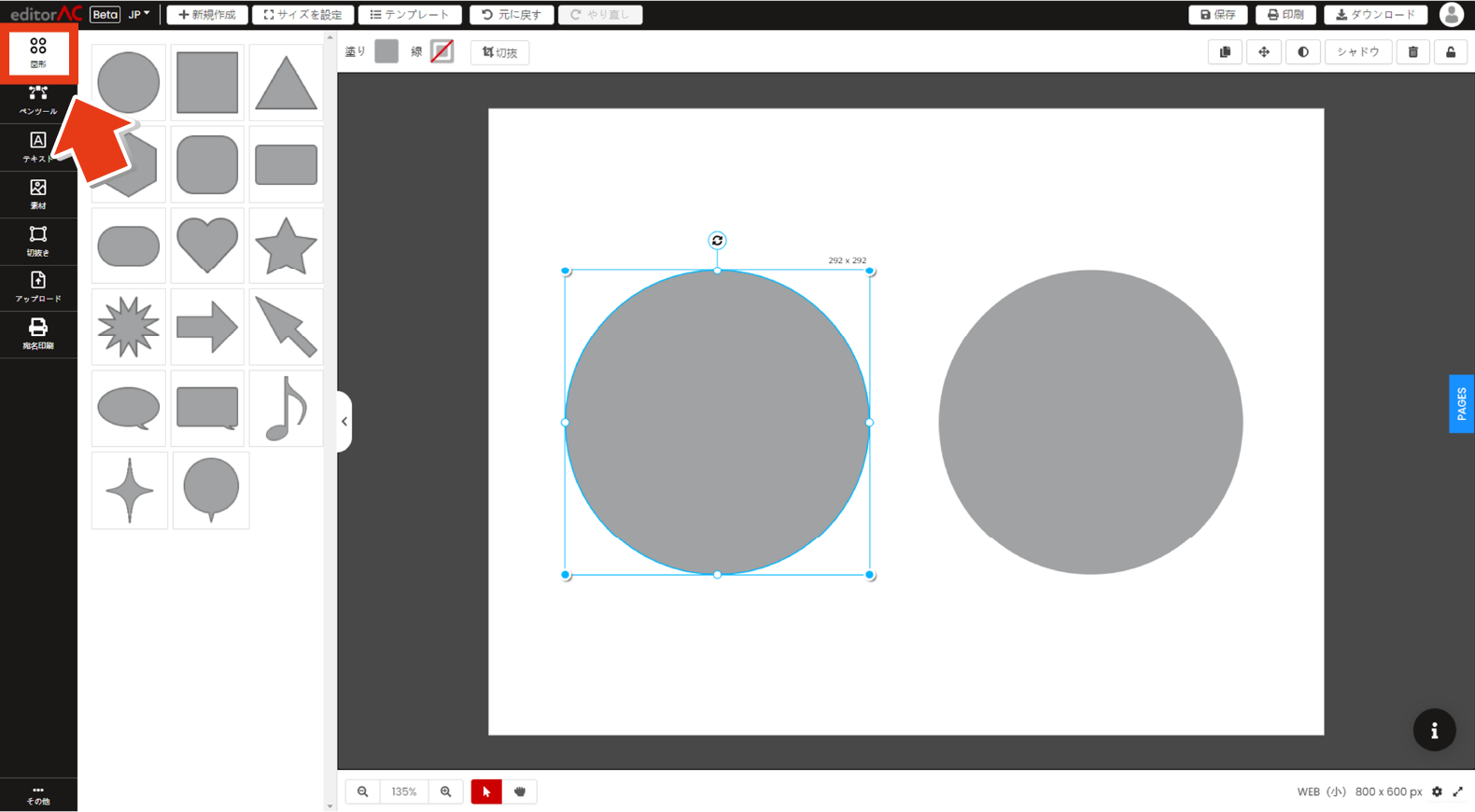
サイドバーの「図形」から好きな図形を2つ以上キャンバスに開きます。今回は円形を2つ配置しましたが、3つ以上のオブジェクトでも使用できます。

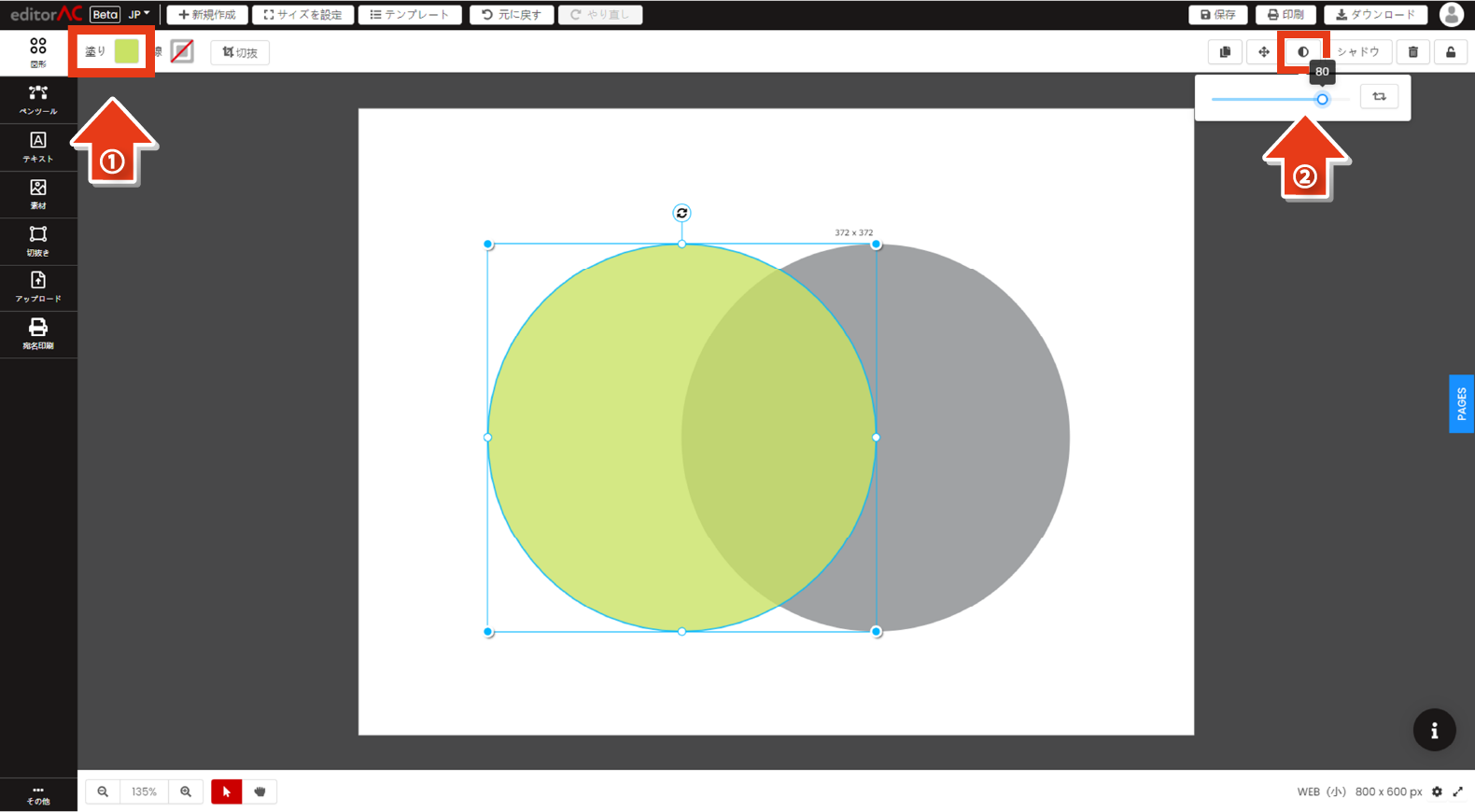
作例では図形の重なりが分かりやすいように、前面の円形の「色」と「不透明度」を変更しました。
1 ツールバー左上の「塗り」をクリックして、カラーパネルから好きな色を選びます。
2 続いてツールバー右側の「不透明度」をクリック → 不透明度を「80」へ変更

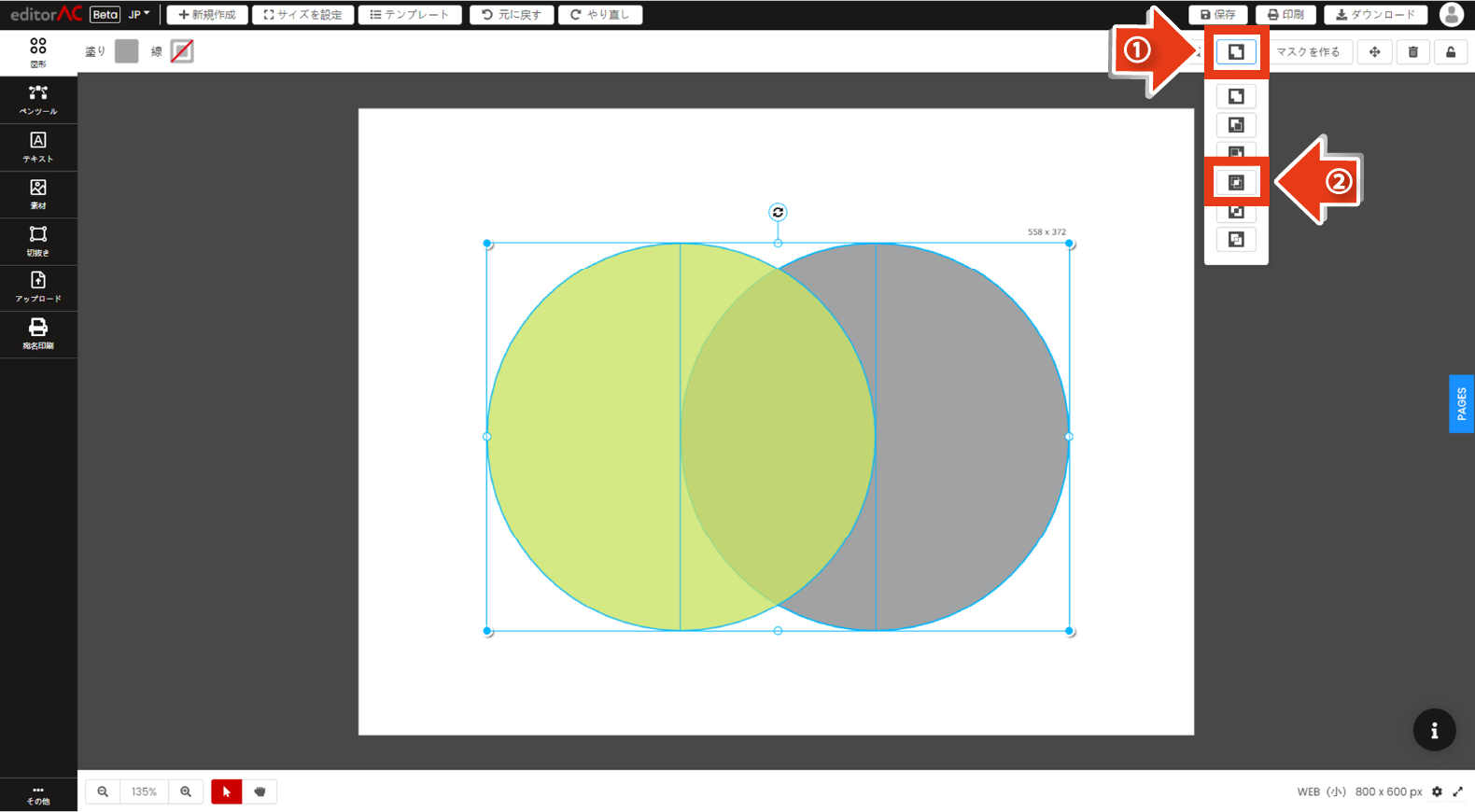
「交差」で使用する2つの図形を選択します。「Shift」を押しながら オブジェクトを1つずつクリックします。または「クリック+ドラッグで一括選択 → 図形のどこかをクリック」でもOKです 。
2つの図形を選択できたら 、
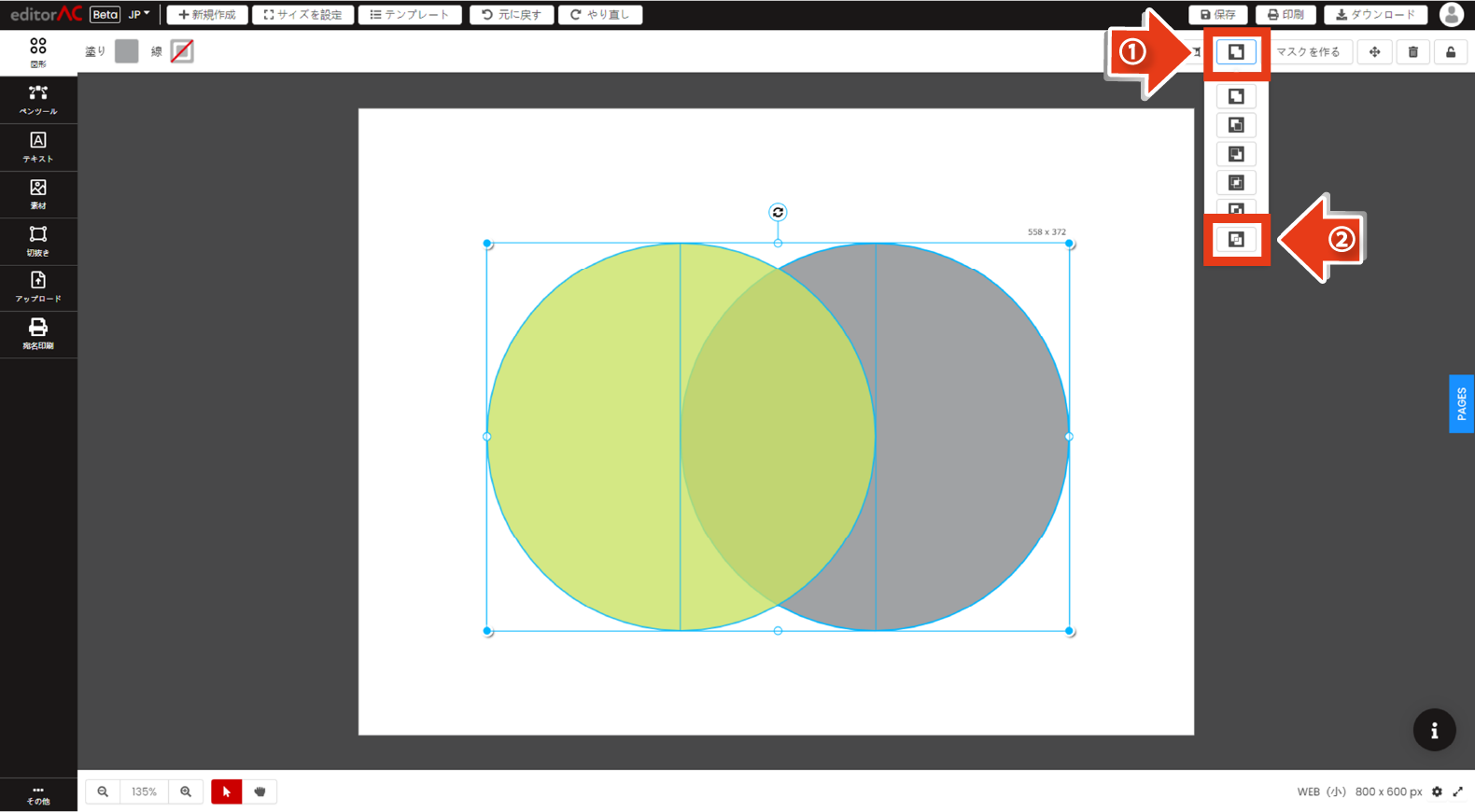
① ツールバーの「パスファインダー」をクリック
② 続いて「交差」をクリック

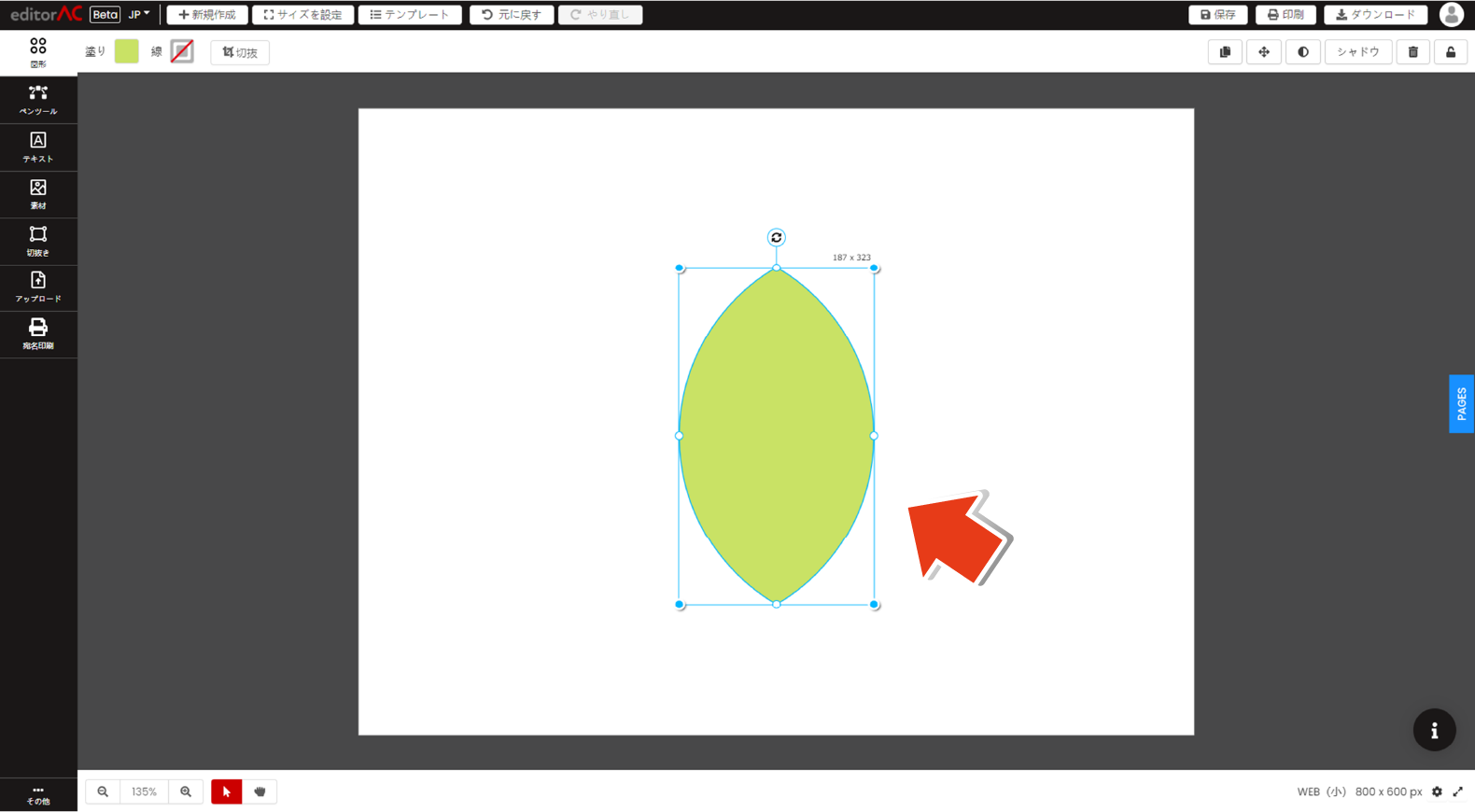
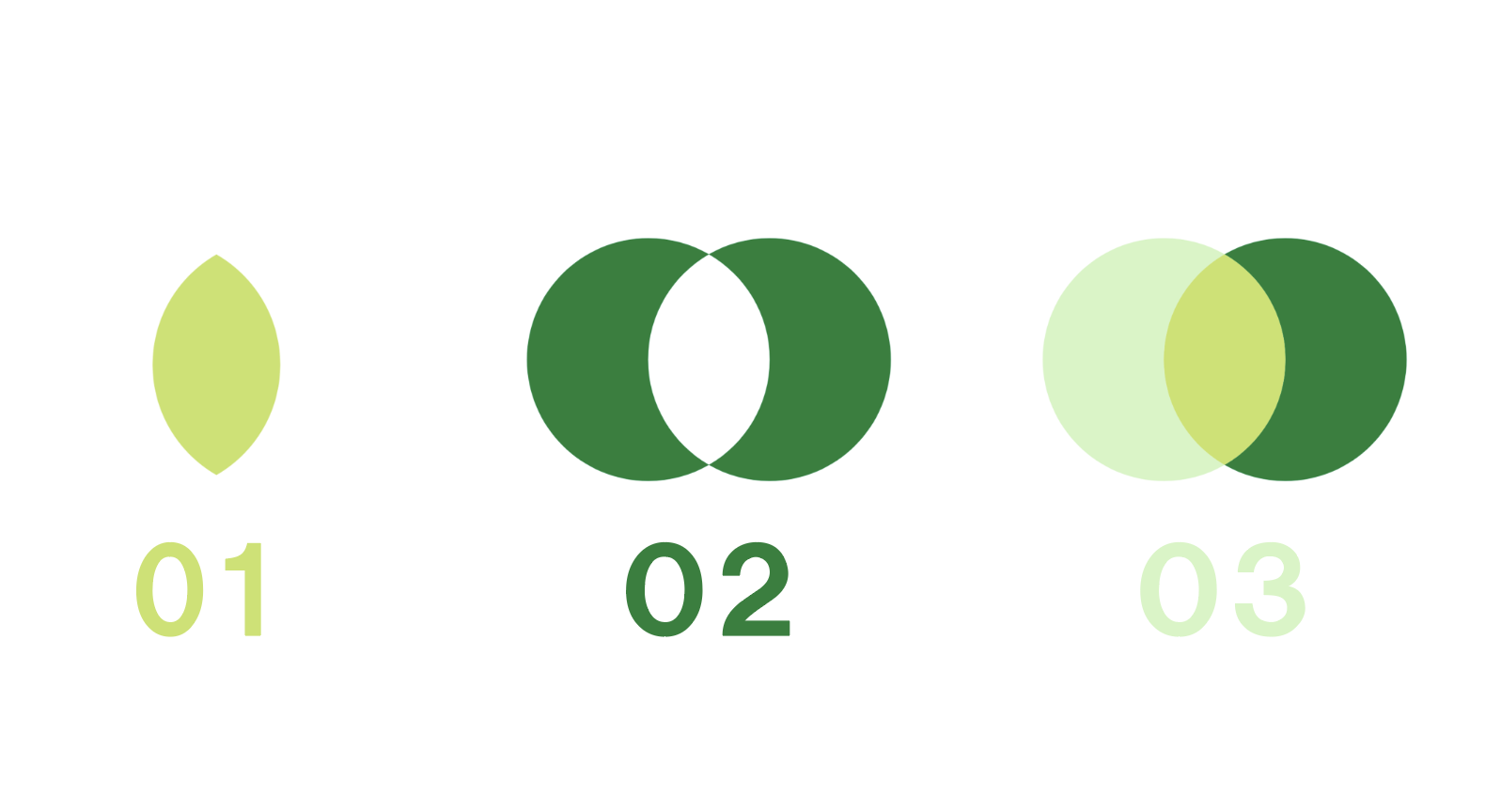
このように、 図形が重なった部分で新しいオブジェクトが作成できました!

STEP2 パスファインダー「中マド」を使ってみよう
次はパスファインダーの「 中マド 」を使って、2つの図形を1つに合体していきます。 パスファインダー前編のSTEP1で解説した「合体」との違いは、「 中マド 」は図形が重なっている部分が 空白に切り抜かれることです。
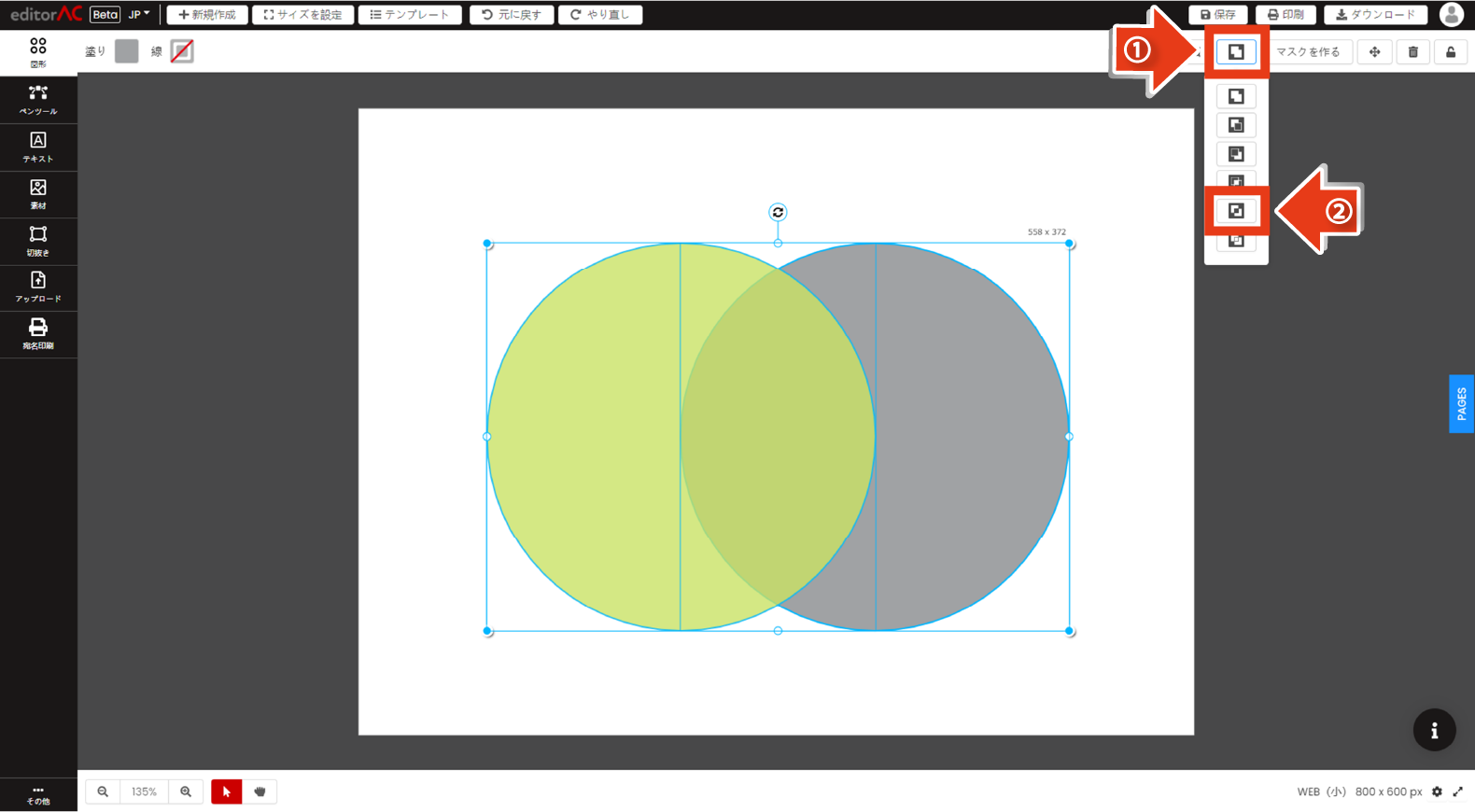
STEP1「交差」と同じように円形2つで説明します。2つの図形を選択した状態で、
① ツールバーの「パスファインダー」をクリック
② 続いて「中マド」をクリック

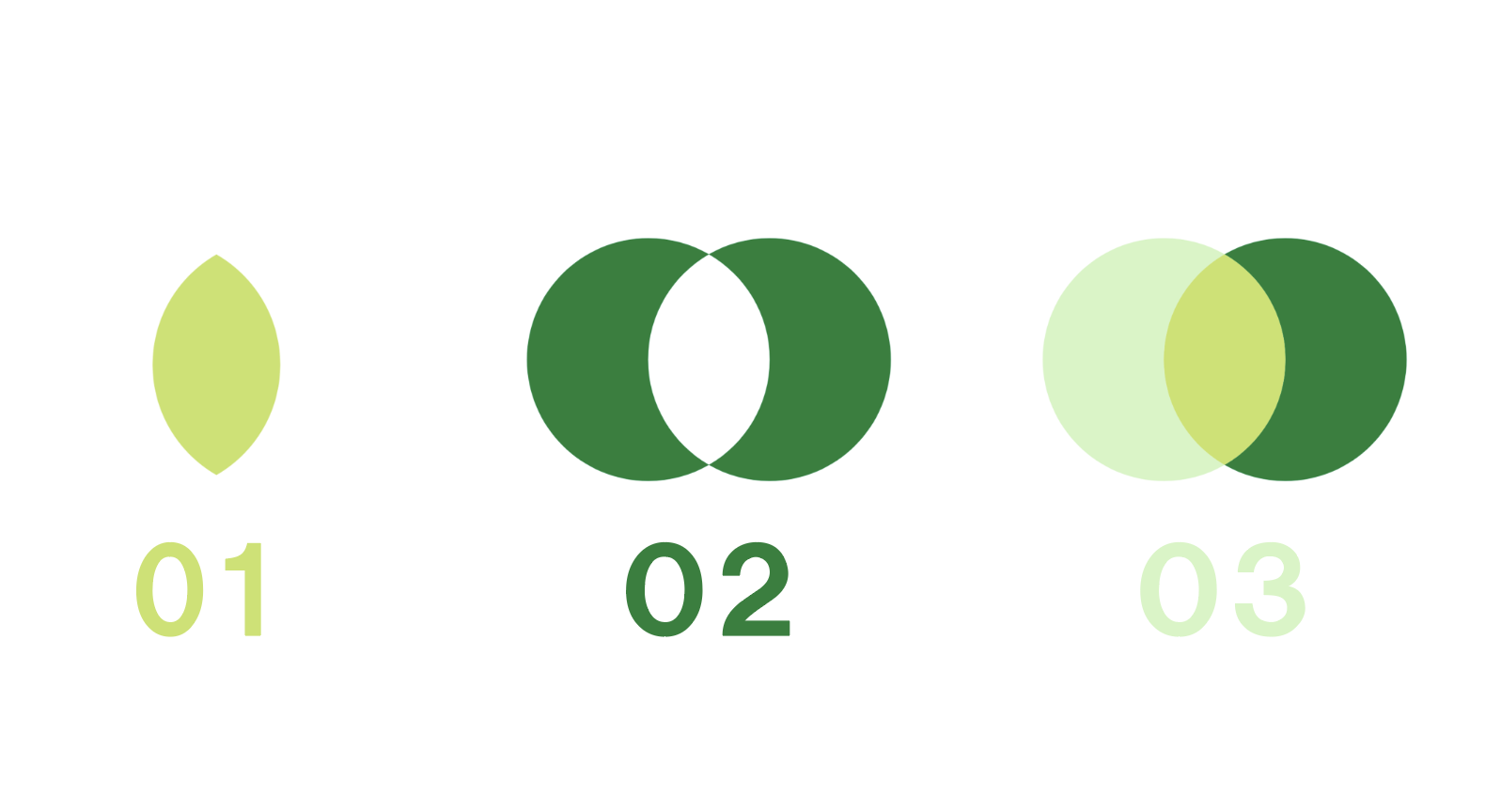
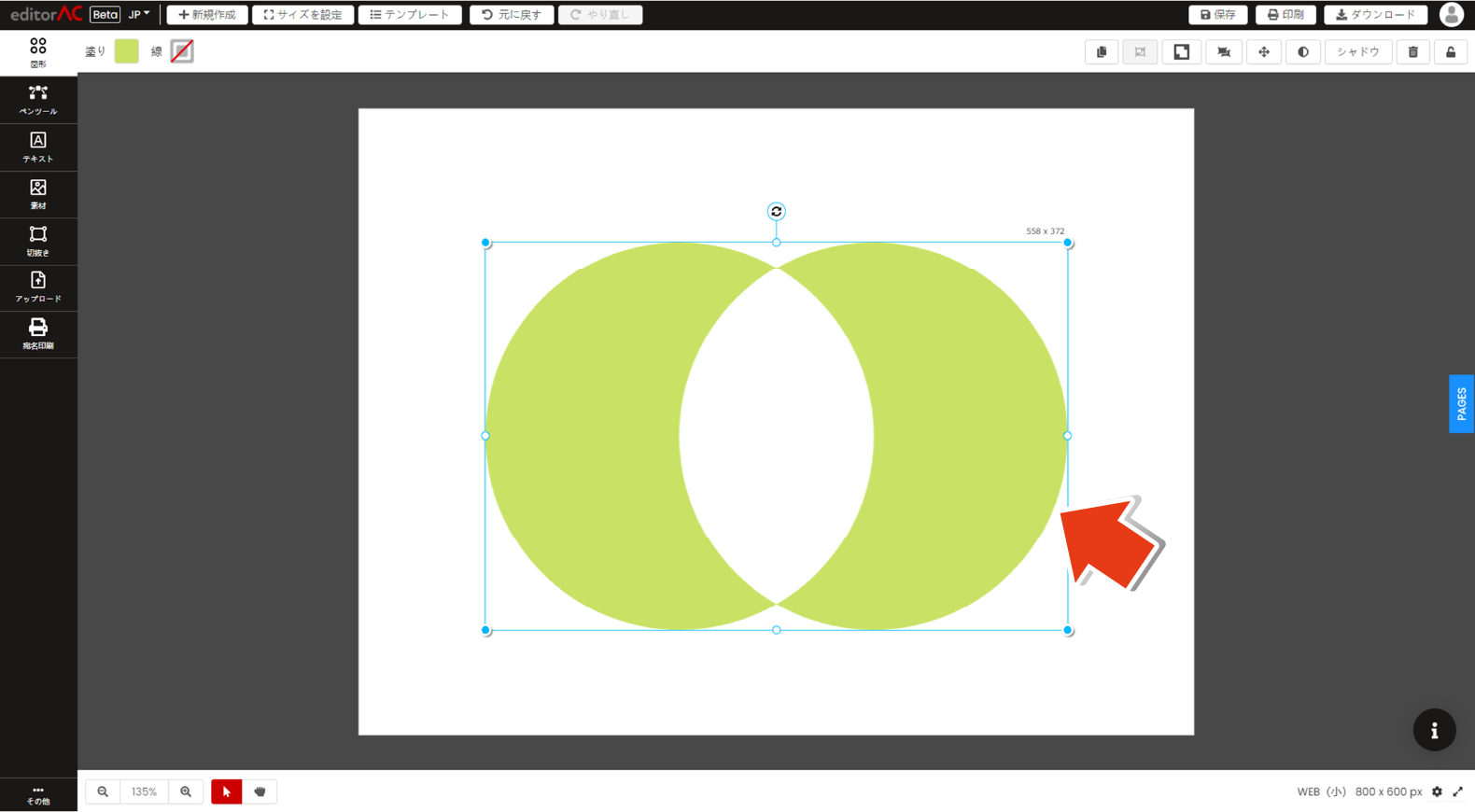
図形が重なっている中心部分が空白になり、1 つの大きなオブジェクトが完成しました 。

STEP3 パスファインダー「分割」を使ってみよう
最後はパスファインダーの「 分割 」を説明します。「 分割 」を使うと、重なり合った図形がお互いの境界線で分割されます。
キャンバス上の2 つの図形を選択した状態で、
① ツールバーの「パスファインダー」をクリック
② 続いて「 分割 」をクリック

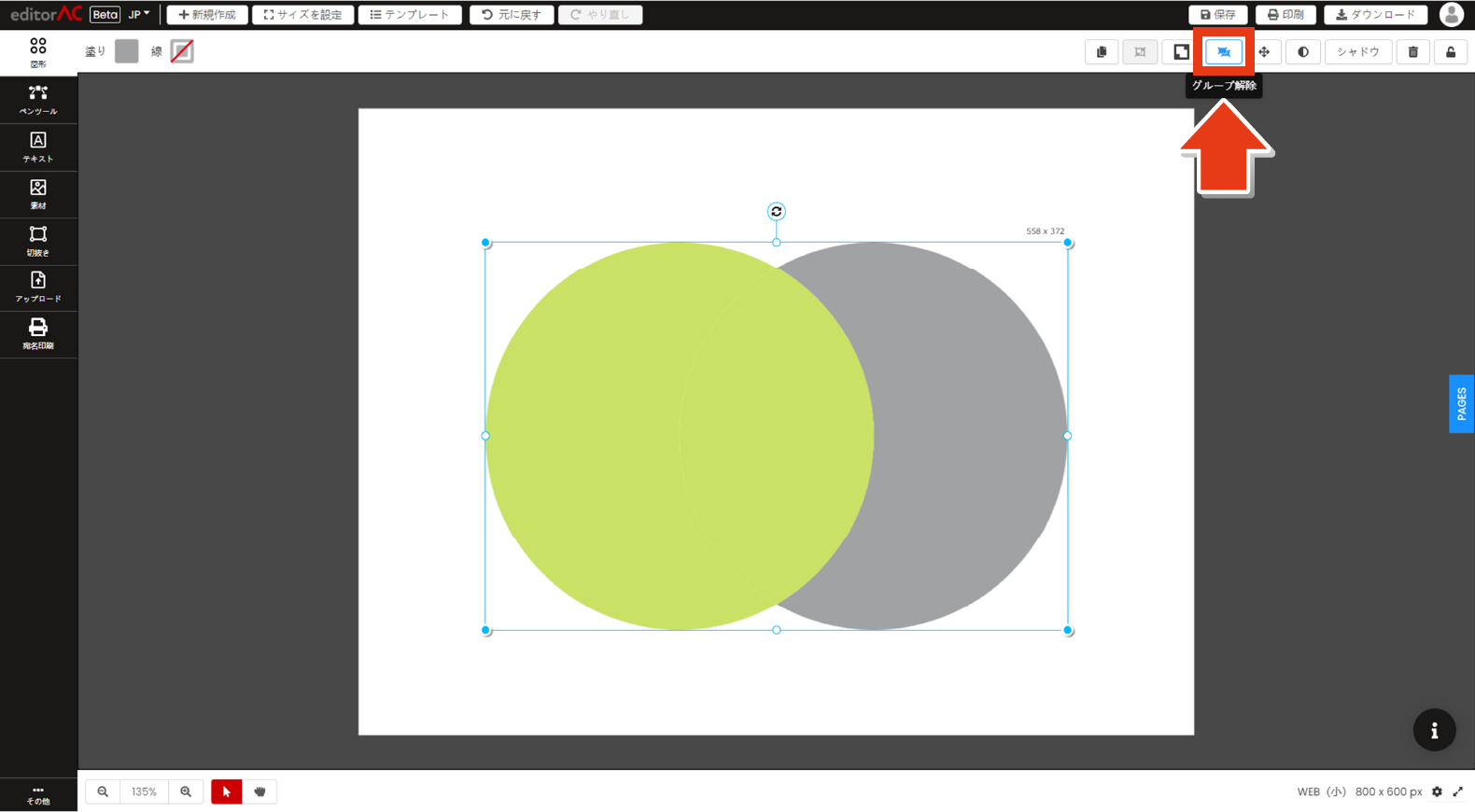
一見何も起こっていないように見えますが 、よく見ると図形の境界線に薄い線が確認できますね 。分割直後は図形がグループ化されている状態なので 、 ツールバーの「グループ解除」をクリックしてください。

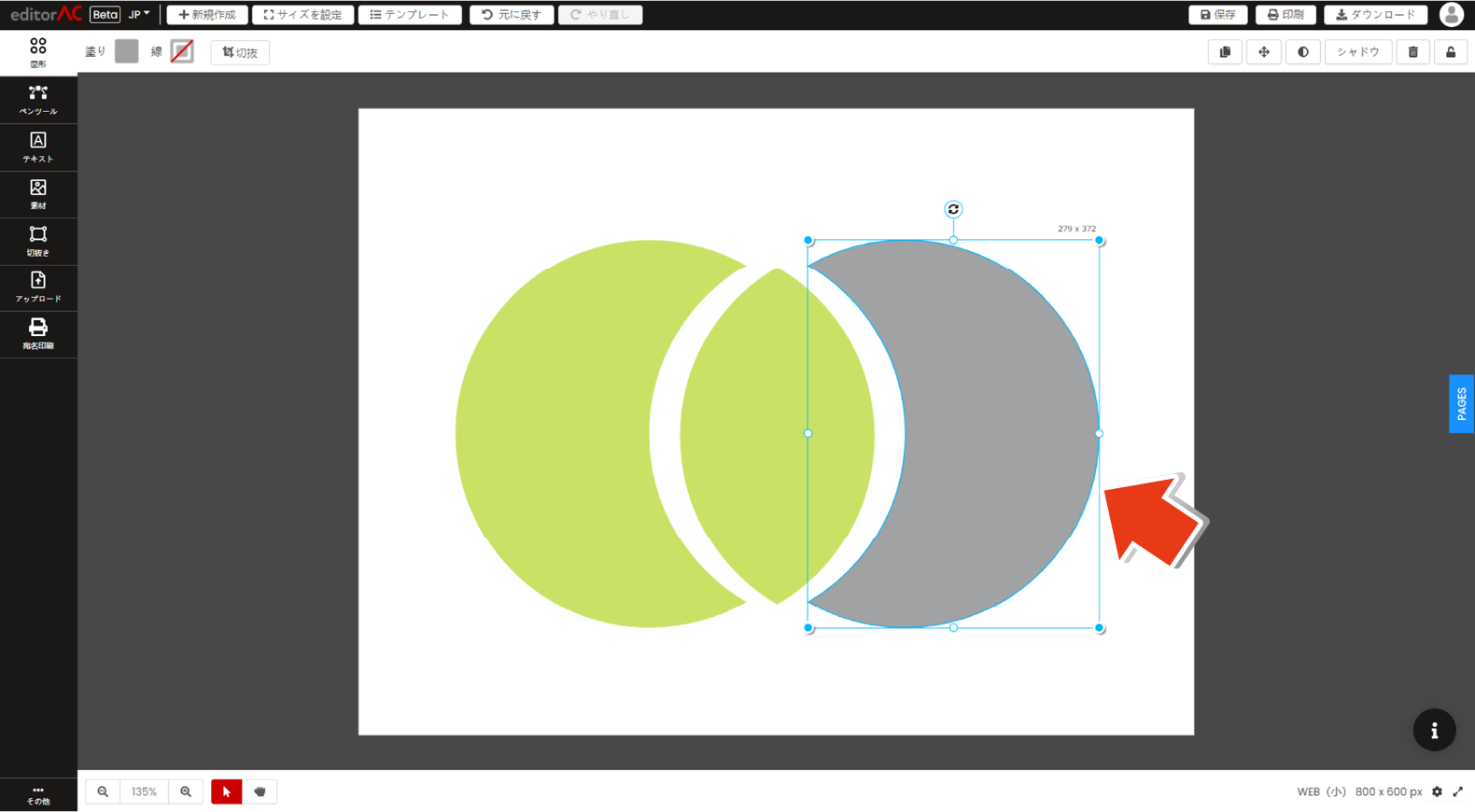
グループ化を解除すると、このように図形が3つのオブジェクトに分割されました 。オブジェクトを選択して1 つずつ動かしたり、大きさや色を変えたりすることができます。

パスファインダーの「交差」「中マド」「 分割 」を使ってみて 、いかがでしたか?少し難しく感じるかもしれませんが、デザインの幅が広がって面白いですよね!

ぜひデザインACのパスファインダー機能を活用して 、他にはないオリジナルのオブジェクトを作ってみてください!