無料テンプレート「デザインAC」のチュートリアルブログです。
今回は、ブログのアイキャッチの作り方について説明していきます!
ブログを運営されている方にとってアイキャッチは必要不可欠な存在なので、デザインACを利用して簡単に作成してみましょう。
目次
ブログのアイキャッチ画像はなぜ必要なの?
・アイキャッチ画像があると、ブログの内容が一瞬で把握できる。
・SNS に投稿したときに画像が表示されるので、目に止まりやすく読んでもらう確率が高まる。
アイキャッチ画像を統一させることによって、ビジュアルからブログを覚えてもらいやすくなります!
アイキャッチ画像をデザインする際のポイント
写真・イラスト
写真やイラストは、ブログの内容と関連のあるものを使いましょう。
見た目がよい画像でも、内容と関連が無い写真やイラストを使っていると、第一印象で本当にブログを読んでもらいたいターゲットの方達から見落とされてしまうかもしれません。
フォント
使用するフォントの大きさは、多くても 2 ~ 3 種類までにしましょう。フォントの種類が多すぎるとごちゃついた雰囲気になってしまい、書いてある内容よりもフォントに目が行ってしまいます。
色
色もフォントと同じように、たくさん使いすぎないようにしましょう。
淡い色で揃える、同系色で揃えるなどするとまとまりが出ます。色は大切なブログのイメージ作りに繋がりますので、自分のブログのイメージに合うものを使用しましょう。
でも、自分でイチからデザインするのは難しい・・・という方も多いですよね。デザインACでは、無料で使えるテンプレートを用意しています。
「ブログのアイキャッチテンプレート」に画像とテキストを追加して、簡単にオリジナルのブログアイキャッチ画像を作成してみましょう!
Step 1:テンプレートを選ぶ
まずは、編集するブログのアイキャッチテンプレートを選びましょう!
デザインACの TOP ページにある「カテゴリー」をクリック。テンプレートの中から「ブログのアイキャッチ」を選択してください。

ブログのアイキャッチテンプレートが表示さるので、お好きなテンプレートをクリック。

今回は、こちらのテンプレートを使ってデザインしてみます。「このテンプレートを編集」をクリックすると、キャンバスに反映されます。

Step 2:画像を追加する
次は、ブログ内容に合った画像を追加してみましょう!
まずは、テンプレートに表示されている画像を削除することから始めます。削除したい画像をクリック。画像の周りに青枠が表示されると画像が選択されている状態です。

画像が選択されている状態でバックスペースキーを押し、画像を削除します。

画像を追加する場合は、左メニューの「写真」または「イラスト」を選択します。今回は、「写真」より使用したい画像を選びます。

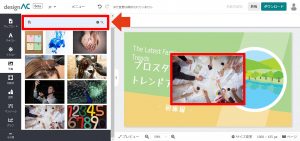
検索バーに使用したい画像のキーワードを入力して、画像を探します。今回のブログのテーマが「ブログのアイキャッチデザイン」なので、デザインに関する写真を追加します。検索バーに「色」と入力して検索。
使用したいものをクリックすると、以下のようにキャンバス中央に反映されます。

反映された画像を切抜きフレームの上にドラッグすると、丸形の切抜きフレームの中に反映されます。反映されていることを確認したら、画像をドロップ。
反映されたものをダブルクリックすると以下のような画面が表示され、表示させる部分を調節することができます。写真を上下左右に動かして移動させたり、四隅の青色の丸をドラッグして写真の大きさを変更できます。
表示させる部分の調整が終わったら、「画像を切抜き」をクリック。

このように、テンプレートデザインの写真部分が変更できました!

STEP 3:テキストを編集する
最後は、テキストの編集です。すでに文字が入っている部分を編集して、自分のブログに合った文章に変更しましょう!
英語の文章の部分は使わないので、今回は削除します。削除したいテキストをクリック。

テキストが選択されている状態でバックスペースキーを押すと、テキストが削除されます。

次に、表示されているテキストの文字を変更しましょう。変更したいテキストをダブルクリックすると、カーソルが表示されます。

あとは、バックスペースで文字を消してから文字を入力するだけです。「プロスタイリスト監修」という文字を「デザインAC」に変更してみました。

同じように「トレンドアイテム紹介」を「チュートリアルブログ」、「初級編」を「アイキャッチデザイン編」に変更して、完成したものがこちらです!

テンプレートを活用すれば、誰でも簡単にデザインができますね。
デザインACを使って、オリジナルのアイキャッチ画像をデザインしてみましょう!

