無料テンプレート「デザインAC」のチュートリアルブログです。
今回は、テキストツールの使い方について紹介します!
テキストツールを使って、テンプレートデザインに好きなテキストを追加してみましょう!
今回は、カードテンプレートの中からショップカードをベースとして使用しました。

テキストを追加してみよう
メニューの「テキスト」をクリックすると、このようなパネルが表示されます。
今回は、横書きの「見出し」「小見出し」「短い本文テキスト」を使用します。

使用したいテキストをクリックすると、テキストボックスが画面の中央に反映されます。
テキストボックスをドラッグして、好きな位置に配置してみましょう。

テキストボックスを好きな場所に配置したら、入力したいテキストボックスを選択して文字を入力します。
今回は、以下のように入力してみました。
見出し:SALE
小見出し:今だけ 50%OFF
短い本文テキスト:今すぐ購入

テキストのフォントを選ぼう
次は、入力したテキストをカスタムしてみましょう。
編集したいテキストを選択すると、ツールバーにテキストカスタムのオプションが表示されます。

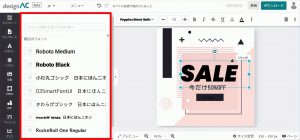
まずは、フォントを選択します。
フォントメニューをクリックすると、使用できるフォントが表示されるので好きなものを選んでみましょう。

ツールバーではフォントの選択以外に、テキストの色、サイズなども変更することができます。

① テキストのサイズ変更
② 太文字へ変換
③ イタリック体へ変換
④ 取り消し線
⑤ 下線
⑥ フチ取り
⑦ 文字色
⑧ 背景色
⑨ 大文字
テキストの間隔を変更・装飾しよう
テキストの文字間隔を変更することができます。
ツールバーに表示されている 「スペーシング」アイコンをクリック。こちらでは、文字同士の横幅や縦の行間の幅を変更することができます。

ツールバーでは、その他以下のような変更ができます。

① 文字寄せ
② 箇条書き
③ 方向
テキストにシャドウを追加しよう
テキストにシャドウを追加するには、右側にある「シャドウ」アイコンをクリック。
「シャドウの色」では、シャドウに使用したい色を選択します。その他、シャドウでは以下の変更が可能です。
ぼかし:シャドウの濃さを変更
X オフセット:シャドウを横に移動
Y オフセット:シャドウを縦に移動

テキストツールを使用して、テンプレートに好きなテキストを追加できました!

無料テンプレートデザインACを使ってお気に入りのデザインを作ってみてください!

