無料テンプレート「デザインAC」のチュートリアルブログです。
今回は、図形ツールの使い方について紹介します!
「 SNS 用テンプレート」の中から Facebook カバー用のものをベースとして使用しましたので、ぜひ参考にしてみてくださいね。

Step 1:図形を追加してみよう
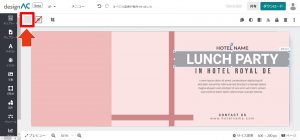
左のメニューから「図形」をクリック。

使用できる図形が表示されるので、使用したい図形をクリックしてください。

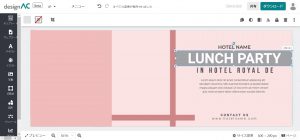
今回は正方形の図形を使用し、画面には以下のように反映されます。
図形の上でマウスをドラッグして好きな位置に動かしたり、四隅の「青い丸」をドラッグしてサイズを調節してみましょう。

タイトルのバックグラウンドを作成するため、文字の背面に図形を配置します。
図形を好きな大きさに調整し、タイトルの位置まで移動させてからマウスを右クリックしてください。表示される項目から「背面」を選択すると、文字の背面に図形が配置されます。

これで、図形の追加ができました!
それでは、これから紹介するStep 2 〜Step 4 を参考に、追加した図形をカスタムしてみましょう。
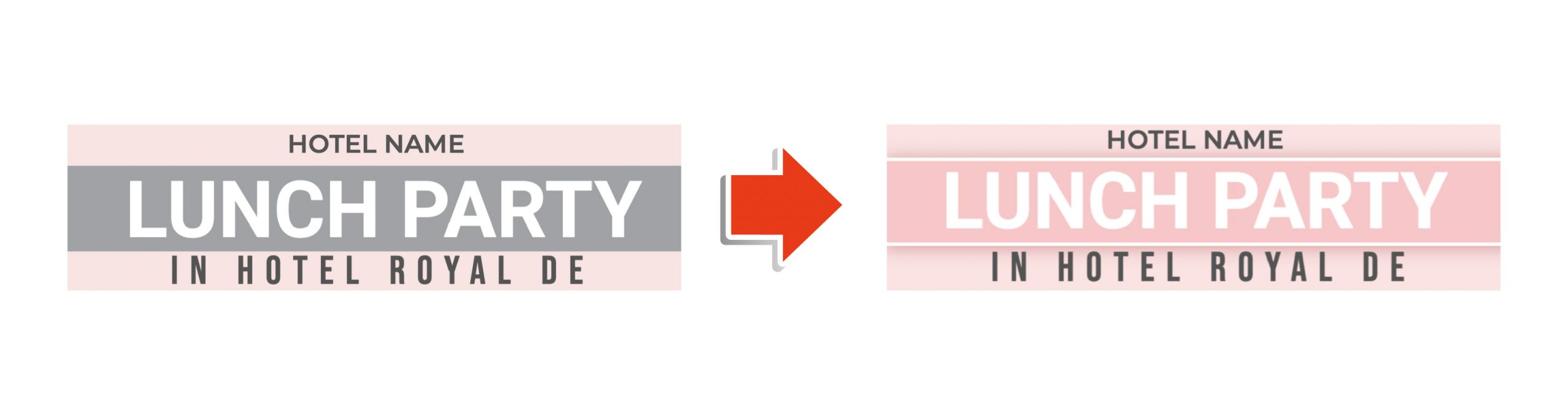
Step 2:図形の色を変えてみよう
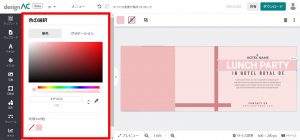
色を変更したい図形が選択されていることを確認し、ツールバーの「塗り」アイコンをクリック。
周りに青い枠が表示されている図形が、現在選択されている状態です。

「塗り」をクリックするとカラーパレットが表示されるので、使用したい色を選択しましょう。

Step 3:図形に枠線を追加しよう
図形には、枠線を付けることができます。
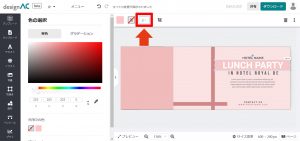
枠線を加えたい図形を選択した上で、ツールバーの「線」アイコンをクリック。

表示されたカラーパレットから、枠線の色として使用したい色を選択してください。色を選択すると、自動的に 1 ptの太さの枠線が追加されます。
枠線の太さは「線」アイコンの隣の数字が表示されているボタンで、変更することができます。

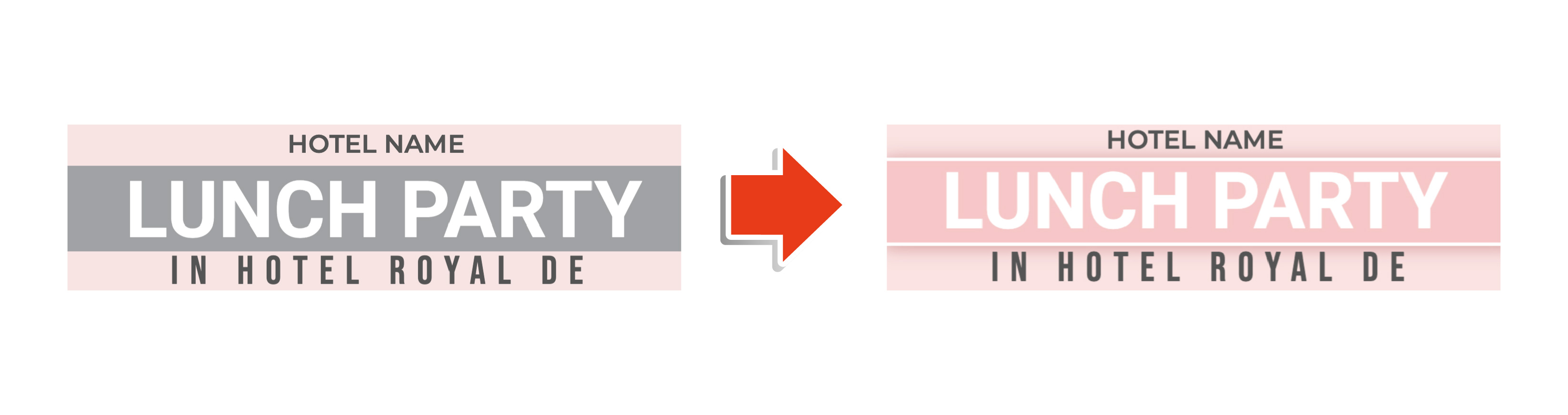
Step 4:シャドウを追加しよう
シャドウを加えたい図形を選択し、ツールバーの「シャドウ」アイコンをクリック。

「色」をクリックするとカラーパレットが表示されるので、好きな色を選択しましょう。
「シャドウ」パネルから、シャドウのぼかし具合や位置を変更することができます。「 X オフセット」では左右、「 Y オフセット」ではシャドウを上下に移動できます。

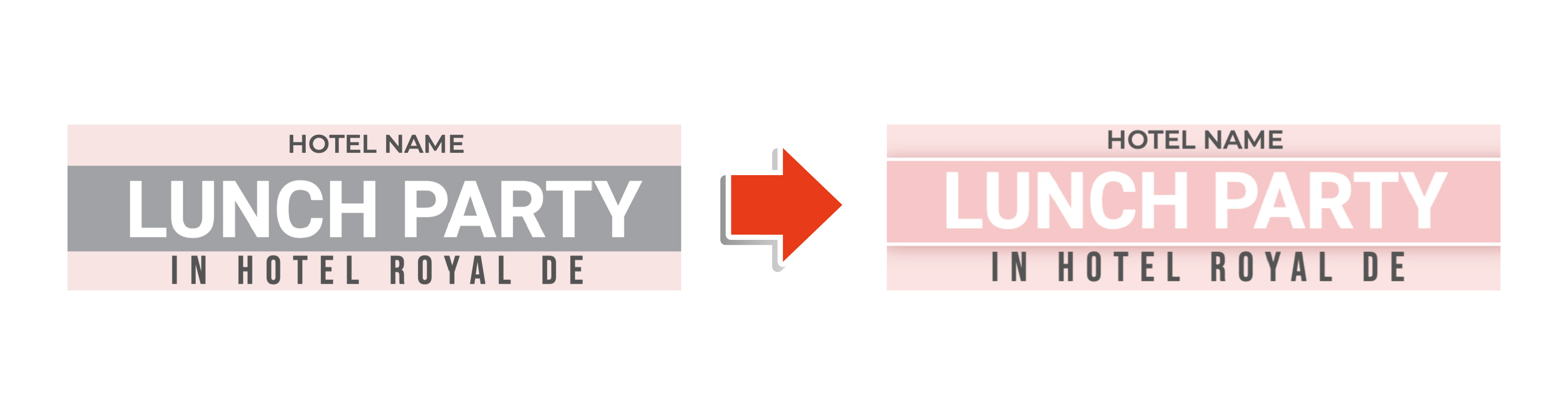
今回紹介した方法で画像を作成すると、以下のような画像が出来上がりました!

デザインACを使って、ぜひともお気に入りのデザインを作ってみてはいかがでしょうか。