無料テンプレート「デザインAC」のチュートリアルブログです。
今回は、各メニューやツールの使い方について説明します。
デザインACの使い方をマスターして、テンプレートを簡単にカスタマイズしてみましょう!
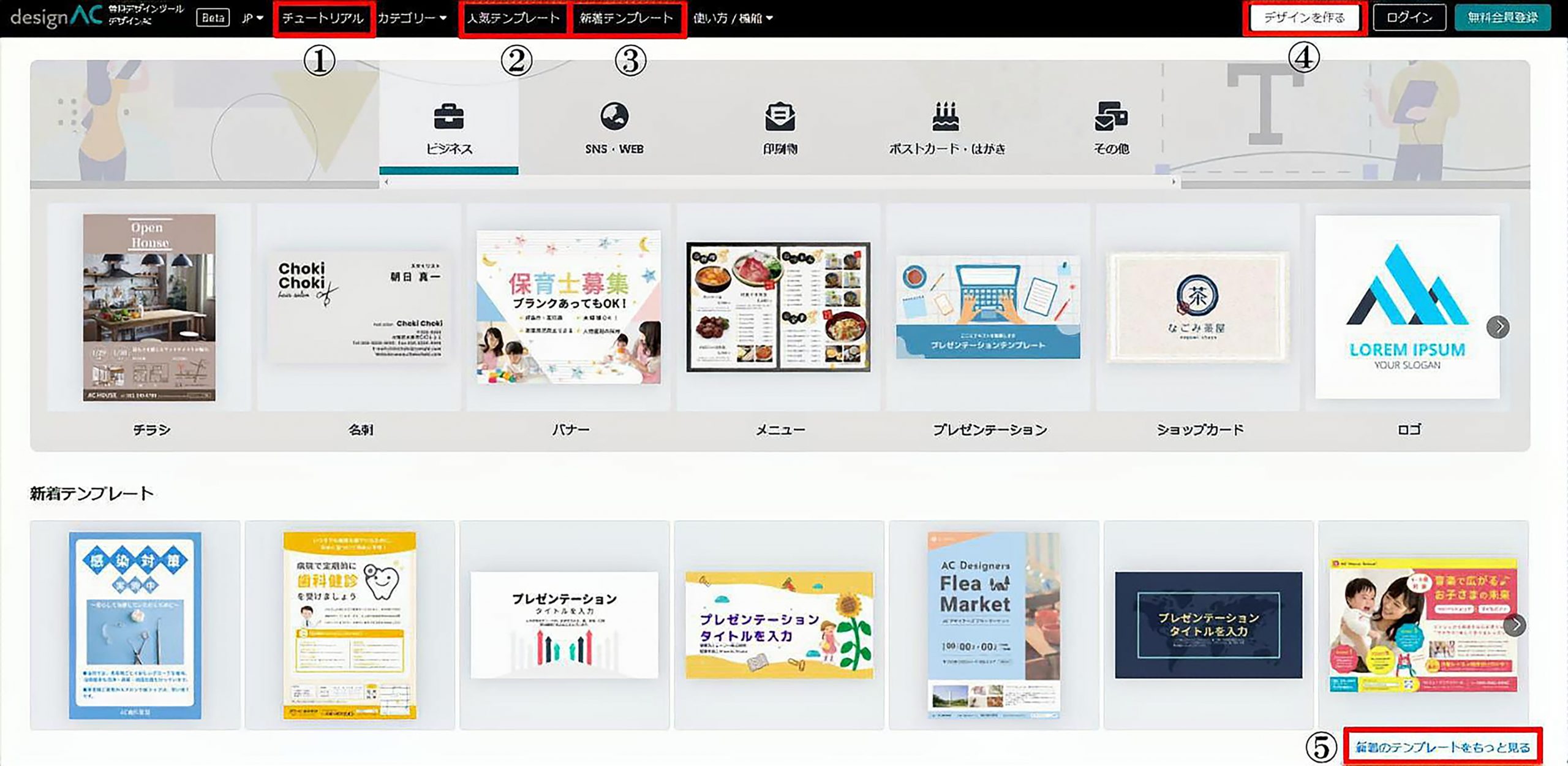
トップページ

①チュートリアル
デザインACのブログに遷移します。
基本的な操作方法やデザイン作成のポイントなどを紹介していますので、ぜひ参考にしてみてくださいね!
②人気テンプレート
人気テンプレートが一覧で表示されます。
③新着テンプレート
新着テンプレートが一覧で表示されます。
④デザインを作る
テンプレートを使用せずに新規デザインを作成したいときは、ここから始めます。
※「デザインを作る」を押した後でも、テンプレートを選択できます。
⑤新着のテンプレートをもっと見る
「新着のテンプレートをもっと見る」を押すと、トップページに表示されていないテンプレートを見ることができます。

⑥カテゴリー
「カテゴリー」を選択すると、ドロップダウンメニューが表示されます。
年賀状、ポスター、チラシなどさまざまな完全無料のテンプレートを選ぶことができます。

⑦ 使い方/機能
こちらでも、デザインACの基本操作やデザインのポイントなどが見られます。
新規作成画面

① サイズ変更
お好みのキャンバスサイズの幅、高さを入力できます。
② 単位の選択
ピクセル( px )、インチ( in )、ミリ( mm )、センチ( cm )の中から、キャンバスサイズに使用したい単位を選択できます。
③ 作成ボタン
①・② で入力したサイズまたは ④ で選択したサイズが、編集画面のキャンバスに反映されます。
④ サイズテンプレート
A4 、ポストカード、SNS 用バナーなど、さまざまなサイズのテンプレートの中から使用したい物を選択できます。
作成したいデザインに合うサイズテンプレートを選べば、自分でサイズを入力する必要はありません。
編集画面

① ツールバー
デザインを編集する際に、必要なツールが表示されます。
表示されるツールは、選択したサイドバーの内容によって変わります。
例)サイドバーでテキストを選択している場合
テキストの色やサイズを変更するためのメニューが、ツールバーに表示されます。
② メニューバー
やり直し、元に戻す、保存、印刷、ダウンロードなどの機能が表示されます。
マイページやマイアカウントなどのアカウント情報を確認する場合は、右の人型マークを押してください。
③ サイドバー
図形、テキスト、写真などオブジェクトを追加することができます。
④ サイドパネル
左のサイドバーから選択したオブジェクトのメニューが表示されます。
例)「図形」が選択している場合
図形として使用できるオプションが表示されます。
⑤ キャンバス
デザインを作成するスペースなので、追加した写真、テキストなどは全てここに表示されます。
キャンバス外にはみ出したものは保存後反映されないので、ご注意ください。
デザインは、全てこのキャンバス内に収まるようにしましょう。
⑥ ページメニュー
一つのドキュメントの中で、複数のページを作成することが可能です。
「ページメニュー」を押すと、新しいページを追加することができます。
既に作成した別のページも確認することができます。
⑦ ズーム
キャンバスの表示サイズを調節することができます。
表示サイズを縮小:左側の虫眼鏡マーク
表示サイズを拡大:右側の虫眼鏡マーク
⑧ サイズ変更
デザインの途中でもキャンバスサイズを変更することができます。
無料テンプレートデザインACには、豊富なデザインテンプレートがあります。
ぜひとも、オリジナルデザインを作ってみてくださいね!